Todo lo que tiene que ver con el diseño va evolucionando. A veces se debe a cambios técnicos que permiten realizar nuevas funciones. Otras veces solo al gusto de los usuarios. Nos gusta ver cosas diferentes, nuevas, sorprendentes.
El equilibrio entre lo que funciona para el publico y las tendencias que aparecen no es sencillo. En nuestro garaje de ideas estamos en una constante formación, probando nuevos métodos y nuevas tecnologías para conseguir ese equilibrio, sin caer en el esnobismo exagerado que pueden hacer que el proyecto web sea difícil de entender.
Hoy por hoy existen varios puntos que están marcando las tendencias en el diseño web actual. Tendencias que hay que aplicar en su justa medida y que marcan la diferencia entre tu web y las de los demás.
Entre otras tendencias podemos encontrarnos con las siguientes:
Minimalismo
Menos es mas. Es una tendencia que nos encanta. Diseños sencillos pero que lleguen a transmitir lo que el cliente necesita. A nivel de diseño necesita de un trabajo mas refinado pero se logran web mas eficientes, rápidas y sencillas de utilizar.
Si te pasas tendrás una web que parece a «medio hacer», así que hay que aplicar el minimalismo con maestria,
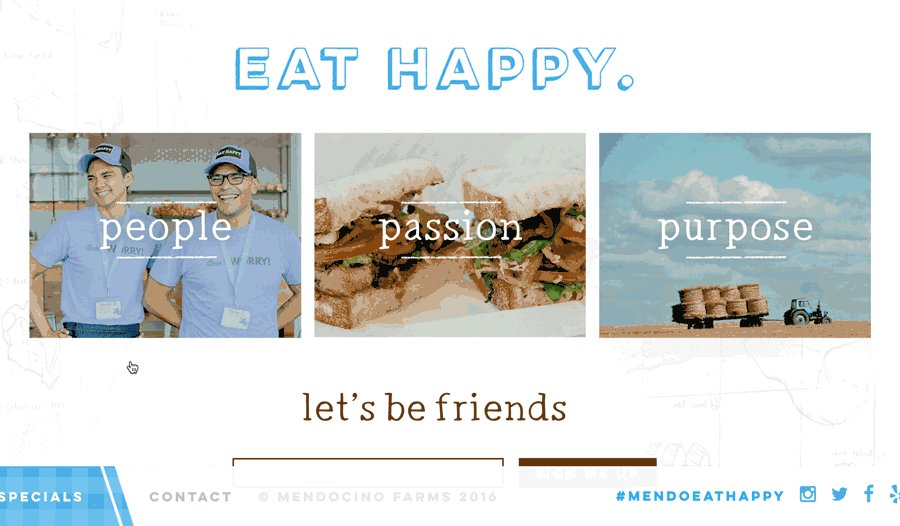
Tipografías «a mano»
Se utilizan cada vez mas fuentes que tienen un marcado carácter personal. Fuentes que identifiquen la idea. Unas mas modernas, otras mas clásicas, todo depende de lo que se quiera transmitir.
En principio da esa imagen personalizada pero cuidado, no olvides que lo esencial es que los visitantes puedan leer correctamente el contenido.
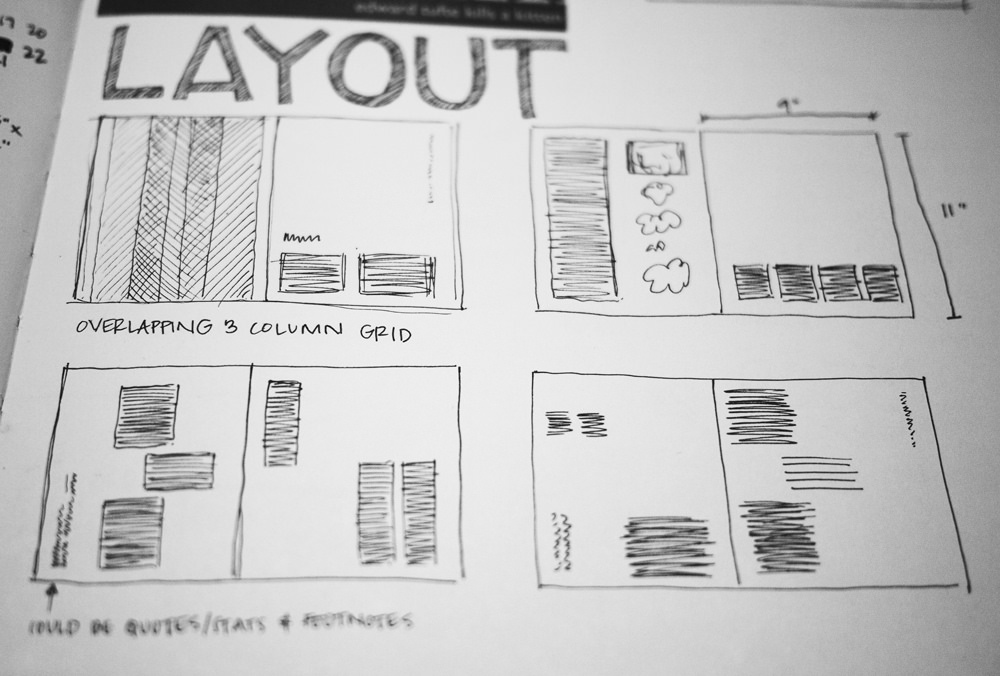
Diseño en Módulos
Cada elemento es un módulo. Esto lo hace fácil de navegar, fácil de adaptar a móviles y crea diseños limpios. Estos módulos se enlazan como piezas de Lego para montar una web elegante y funcional.
El problema esta en que podemos caer en diseños poco innovadores que nos nos digan nada especial. Hay que estar al día.
Personalización
Se acabo el comprar un plantilla prediseñada y limitarte a cambiar logos, y contenidos. Lo que hoy por hoy se hace por los profesionales es trabajar sobre sistemas multiproposito y adaptarlos al trabajo que se desea realizar.
Esto permite utilizar una serie de buenas herramientas para todos los trabajos. Unas herramientas que conoces y sabes que avanzaran en el tiempo manteniéndose al día y seguras. Después se trata de aplicar sobre estas herramientas un diseño gráfico totalmente personalizado y adaptado a las necesidades del cliente.
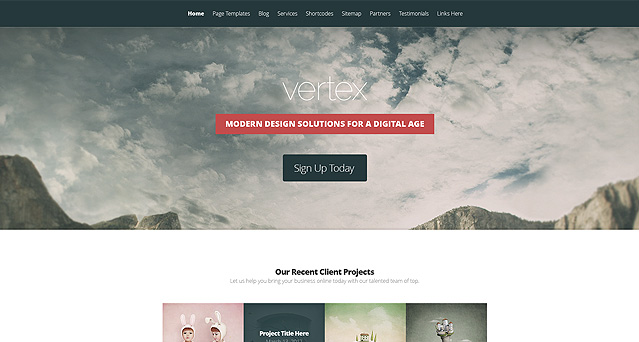
Imágenes de ancho completo en lugar de slider
Los slider, tan utilizados hasta hoy, están de capa caída. Hacen que los sitios tarden más en cargar y ensucia el código de la página. La tendencia son imágenes estáticas de ancho completo. las llamadas «Hero».
Esto vuelve a complicar el trabajo de diseño gráfico pero logramos sitios web muy limpios, rápidos y eficientes.
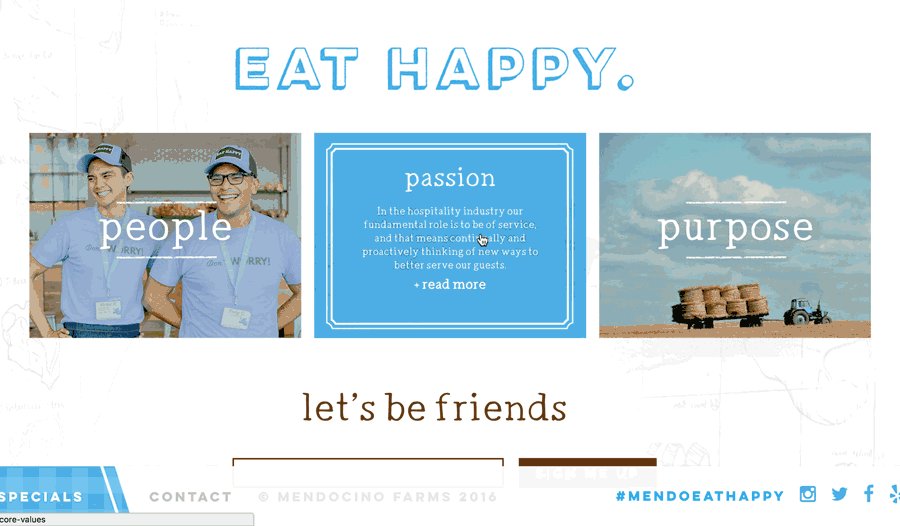
Animaciones
Animar determinados elementos, como botones, filas o módulos, otorga un aire moderno y novedoso, pero hay que hacerlo con cuidado. Demasiada animación hace perder la elegancia y el equilibrio
Degradados de color
Otra de las tendencias es trabajar con colores degradados. Dan una imagen moderna y permiten usar colores corporativos con facilidad. Pero no abuses o tu página puede marear. Ademas hay que tener mucho cuidado con las combinaciones y algo de lo que hablaremos en un futuro post, el posible daltonismo de algunos de los visitantes a tu web.
En Lefty Garage nos gusta que nuestros clientes estén a la última. No solo a nivel de diseño, también a nivel técnico. Para ello estamos siempre investigando y aprendiendo de forma que podemos ofrecer el mejor servicio para que tu web sea única y cumpla con tus expectativas.
¿Hablamos sobre lo que necesitas?. Nosotros te asesoraremos sobre la mejor opción.